カラーユニバーサルを考慮したUXUI
突然ですがこちらをご覧ください。
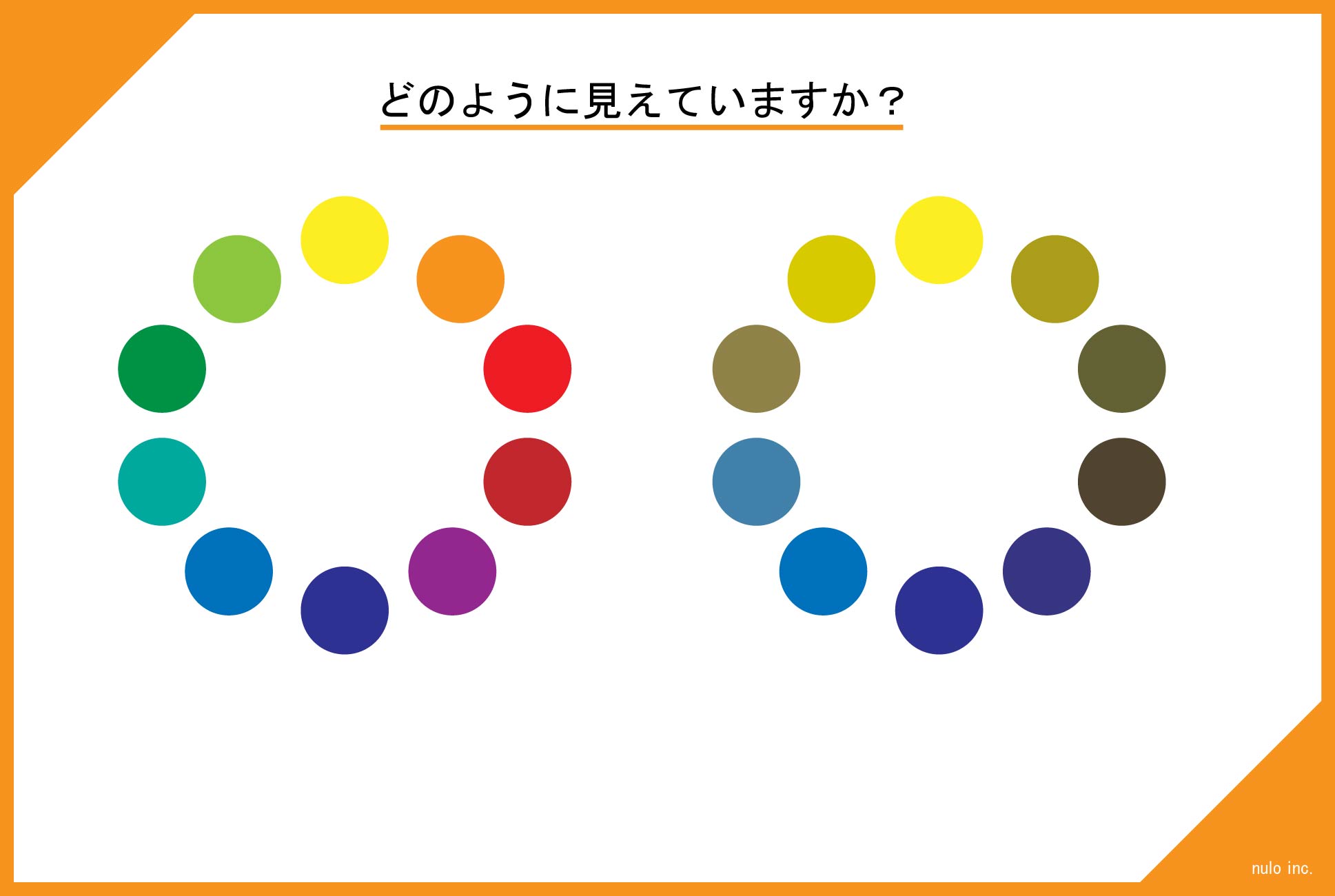
色相環(しきそうかん)*を二つ並べてみました。
あなたの目にはどう写りますか?左右で似たような配色?それとも別モノ?
・カラーユニバーサルデザインとは
「赤色を教えてください。」といわれたとき、あなたはなんと説明しますか?
リンゴの色、夕日の色、信号の止まれの色、あなたのイメージする”赤いモノ”に例えて話すかと思います。
しかし、あなたが見えている赤色が、果たして他の人にとっても同じ「赤色」なのでしょうか?
色の見え方は、人によって違いが存在します。僅かな色味の差も敏感に識別できる人がいる一方、特定の色相をうまく識別できない人もいます。色の感じ方の違いは生まれつきの先天的な場合と、目の病気などで後天的に生じる場合があります。
「色覚多様性」
特定の色が識別できないことを、かつては「色弱」「色覚異常」など様々な呼び方をしていました。ですが、日本遺伝学会は、誤解や偏見をなくすために「色覚多様性」という呼称を提唱しています。
人の目は3種類の錐体(すいたい)細胞*があり、それぞれ赤、緑、青を感じとることができます。
これらの錐体のいずれか、あるいは複数の機能が損なわれると、色を識別するのが困難となります。
この特徴をもつ者は、日本の男性の約5%、女性の約0.2%、そして世界には2億人以上存在していると言われています。
より多くの人に情報を発信するとき、この色覚の多様性を考慮する必要があります。
カラーユニバーサルデザインは、様々な色の見え方を理解して、適当な配色や色以外の表現も用いて誰にでも分かりやすく配慮した手法です。
・見分けにくい色の組み合わせ
・赤と緑と茶色
・青と紫
・ピンクと灰色と白
・パステル同士
赤と緑は一般的にも見づらい組み合わせですが、緑を感じ取りづらい色覚の人にはどちらも同じ色に映ってしまいます。
最初にお見せした画像、右側の色相環は、緑の識別が困難なP型色覚をできるだけ再現したものでした。
識別性の悪い色遣いは最大限避けねばなりません。
・配慮するために気を付けるポイント
色数を絞る
当たり前ですが、色が多くなれば多くなるほど識別の難易度が上がります。基本的には「メインカラー」「サブカラー」「白/黒」の3つでまとめるとシンプルで見やすく整います。サブカラーが決めれない、という場合は「メイン」を「白/黒」に思いっきり近い色味にするとそれっぽくなります。
見分けやすい配色にする
複数の色を組み合わせる場合は、色の濃淡や明暗の差をハッキリさせ、コントラストが強いものを使います。似た色を組み合わせる際は、縁取り(セパレーション)をすることで識別しやすくできます。縁取りの色は白や黒など、明度と彩度に差が出る色を選びましょう。
色だけに頼らない
グラフなどの図解において、ひとつひとつ色を変えるのではなく、塗りに模様をつけたり、線を加えたりして工夫をこらせばより見分けやすくなります。また、文字で補足するのも効果的です。
・誰にでも分かりやすく、カラーユニバーサルデザインを
色の識別が難しい人にも正しく情報を伝えれるように、カラーユニバーサルデザインを取り入れたサイト制作を心掛けましょう。
今回お伝えした内容はサイトだけでなく、会議などの資料作りにも役立てられますよ。良いプレゼンはまず見やすい資料から。
nuloでは既存のサイトを見やすく、使いやすく、新しいデザインへのリニューアルも承っております。
ぜひ一度お問い合わせしてみてください。
【nulo お問い合わせフォーム】https://nulo.co.jp/ja/contact-us/
〈注釈〉
*色相環・・・光の波長の違いによって、連続的に変化する色を環状に配置したもの。向かい合う色が補色関係になるものもある。
*錐体細胞・・・網膜の中心窩付近(眼球の奥)に存在し、色を検知する役割をもつ。光の三原色に対応して、赤錐体、青錐体、緑錐体がある。